Instagram Feeds in uno Slide show basato su OWL Carousel
Per questo modulo ho usato le librerie OWL CAROUSEL e JQUERY modificandone i riferimenti per risolvere un problema di conflitti. La pagina con il modulo caricherà quindi dei duplicati delle librerie. Ho notato che anche altre estensioni professionali adottano questa strada, non sarà la soluzione migliore per i puristi ma non avevo tempo di gestire i conflitti nelle diverse versioni e mi andava bene così. Avevo iniziato con lo sviluppo di un modulo custom solo per il mio sito, poi dovendolo installare anche su altri, l'ho trasformato in un modulo ...con tutte le limitazioni descritte.
Alcune opzioni sono configurabili da pannello per altre dovrete agire sui file css.
Nel titolo utilizzo delle immagini vettoriali (.svg) che Joomla! non permette di caricare dal Modulo. In particolare l'immagine con l'ASHTAG può essere sostituita da pannello ma solo caricando immagini JPG o PNG. Se volete sostituire l'immagine con un file vettoriale dovete rimpiazzare il file logo-360.svg che si trova nella cartella 'media/mod_owlinstagram2/'.
Il modulo presenta due Template: default.php e linkpagina.php. I template sono identici salvo per una cosa: il primo ha i link delle varie immagini che portano alla singola immagine su Instagram (come nell'esempio qui sopra), il secondo ha tutti i link che portano alla pagina Instagram (sia le immagini sia il titolo portano alla pagina impostata nei parametri del modulo).
Se pensate possa esservi utile potete contattarmi dal link qui sotto, provvederò ad inviarvi il file da installare, ma consideratelo "così com'è", non posso darvi supporto e non posso garantire che funzionerà anche con nuove versioni di Joomla!. Se avete commenti potete inviarmi una mail dal modulo contatti ma non so in che tempi potrò rispondere.
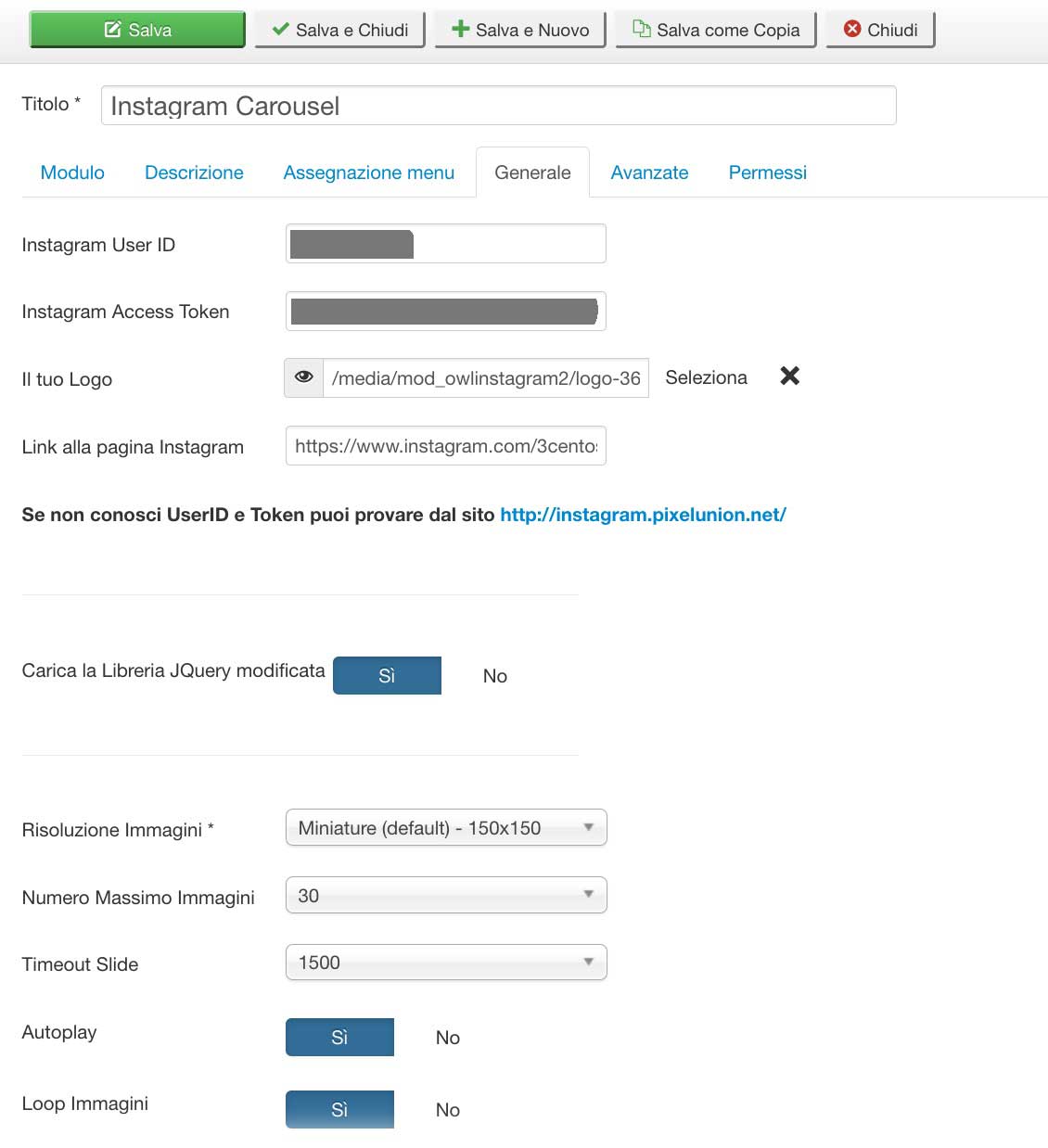
Immagine del pannello Amministrativo: